サイドメニュー右左どっち? 2カラム構成のレイアウト解説必見!
2022/06/13

Webサイトの定番レイアウトに「2カラム」レイアウトがありますが、サイドメニューは「右」、「左」どちらにレイアウトしていますか?
いままで、このような疑問を感じることなくWebサイトを運営していたのであれば、一度見直しをする必要があるかもしれません。
「2カラム」レイアウトを採用した場合の課題として、サイドメニューの位置は非常に重要となります。なぜならば、これは人の深層心理や人間工学で学ぶ「目線の動き」を考慮する必要があるからです。
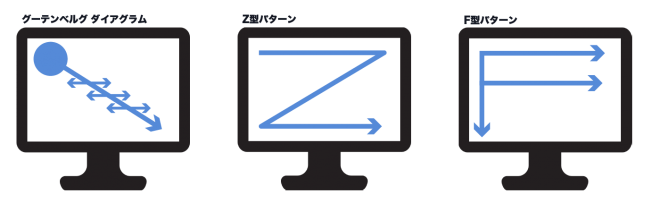
Webサイトを閲覧する場合、人は目線を左上から右下へ、左右に揺らしながら辿るといわれています。(グーテンベルグ ダイアグラム)これは、本を読むという文化から定着した、現代人のクセといえるものです。
また、このクセと合わせWebサイトを閲覧する人の目線は「Z型パターン」と「F型パターン」に大分されます。
どちらのパターンも左上が起点となって目線が移動していきますが、左側にサイドメニューをレイアウトするということは、ファーストビューで視野に入れてもらうためといえます。
これは、情報量が膨大なWebサイトなどにおいて、サイドメニュー項目をクリックしやすくするための仕掛けです。
逆に、視覚的なノイズの発生を抑え、ページの情報に集中してもらいたいといった構成の場合には、サイドメニューは右側にレイアウトします。
このようにサイドメニュー位置は、人の行動パターンを基にした理論と戦略により決められます。
参考資料として
目線の動きとWebサイトを流し読みされないために知っておきたい8つのツボ 「右寄せなんてもってのほか?」_http://fb-research.net/facebook/2012/09/eye/
Webコンテンツのレイアウトに迷ったら視線の流れを意識しよう_http://netpr.jp/media/15165/
ブログの反応率が数倍になるデザインの考え方『5つのルール』_http://affiliate-jpn.com/archives/1183
読了ありがとうございました。