カタチを守ればそう見える!違和感を与えてはいけないWebデザイン
2015/09/11
コストパフォーマンスNo.1のショッピングカートサービス「カラーミーショップ」


ものには必ずカタチがある。
これは目で見てとれ、手に触れることができる物理的なカタチを意味している。
しかし、我々のようなデータを扱う制作では物理的なカタチを作り出すことはない。
制作だけに限らず、文章やグラフ・図などを利用した事務的な書類等も、物理的なカタチを持っているものではない。
紙に印刷したとしても、それは「紙」としてのカタチを有するだけで、データが物理的に出力されたわけではない。
こう考えると、デジタル化した現在のビジネスでは物理的なカタチにならないものがたくさん存在していることに気付く。
見方を変えるとデータにもカタチは存在する
とはいえ、物理的に存在していないデジタルデータにもフォーマットやひな型と呼ばれる「文章の形式」というカタチが存在する。
このフォーマット(ひな型)は、デジタルデータにおいて大変重要なカタチだ。
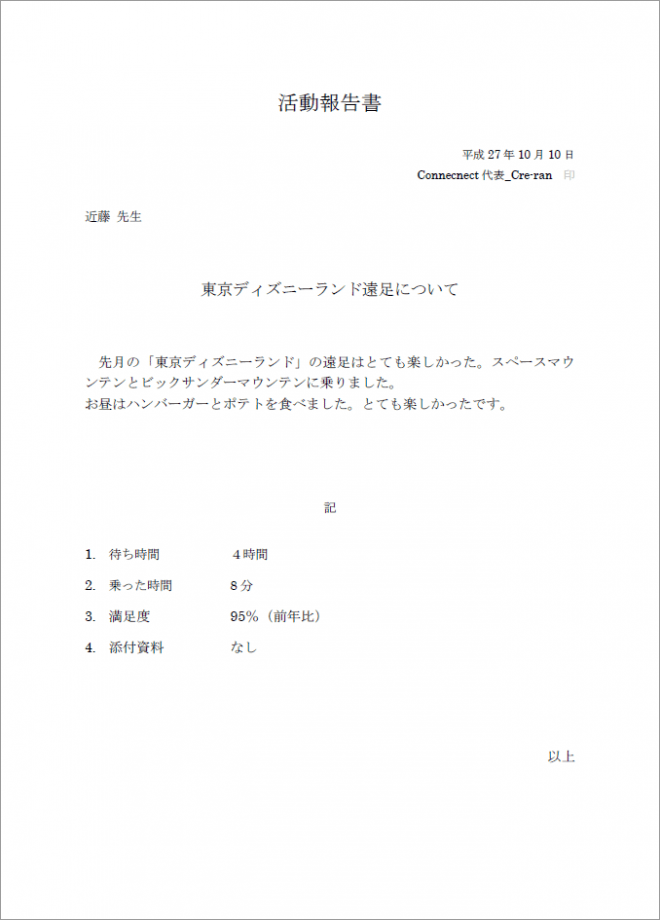
例えば報告書を作成するとして(内容は子どもの日記でも)、次のようなデザインでまとめられていると報告書として誰もが認識しやすいモノとなる

- 文書の種類(ポイント大きく、センタリング)
- 宛先(報告先)
- 右上に作成日と作成者
- 報告内容のタイトル(センタリングして、ポイント大きめに)
- 報告内容を簡潔に
- 報告内容を具体的に(数値など)
このように、物理的に存在しないデジタルデータにも誰もが認識しやすいカタチが存在し、そのカタチどおりに作るだけで違和感なく受け入れられるということだ。
何事もカタチから
これはWebサイトでもいえる。
ブログならブログの、ポータルならポータルの誰もが自然と受け入れられるカタチが存在する。
またWeb上で提供する様々なメディアも、それが一目して該当のメディアと理解できるカタチも存在する。
他のメディアと比べると歴史的にも若いWeb業界であるが、洗礼されたレイアウトデザインは既に人々に浸透しており、違和感を与えないデザインでサイトを構築することが大変重要なのだ。
時に、人々の潜在的に認識しているカタチを崩した違和感や奇を狙った、デザインを考案しなければならない場合も存在するが、
それはほとんどアート(芸術)の世界であり、我々が求められているデザインの分野と守備範囲が違うものだ。
カタチを意識し、違和感のないデザインを創造していってもらいたいと願う、台風直撃の午後のWebディレクターであった…。
読了ありがとうございました。
